🌻What is DaisyUI?
DaisyUI is a collection of pre-designed UI components and utility classes that work with Tailwind CSS. It's like an extra layer on top of Tailwind that makes it easier to create consistent and visually appealing UIs without having to write custom CSS styles or HTML markup from scratch. With DaisyUI, you can significantly speed up your UI development process.
🌻Some of DaisyUI Features :
Form components: DaisyUI provides a variety of styled form elements, including text inputs, checkboxes, radio buttons, and more. By using them, you can save a significant amount of time that would otherwise be spent on custom styling.
Modals: Modals are essential for displaying pop-up messages, user interactions, or additional content without navigating away from the current page.
Buttons: DaisyUI makes it effortless to create and customize buttons.
🌻Example:
Let's explore an example of how to use a DaisyUI component in conjunction with Tailwind CSS. In this example, we'll create simple cards of different types of sunflowers using DaisyUI's card components.
First install daisyUI:
npm i -D daisyui@latestThen add daisyUI to your
tailwind.config.jsfiles:module.exports = { plugins: [require("daisyui")], daisyui: { themes: ["retro"], }, }Note: DaisyUI comes with several themes. Each theme defines a set of colours which will be used on all daisyUI elements. In this example, I used the retro theme.
Create a simple card using DaisyUI's card components:

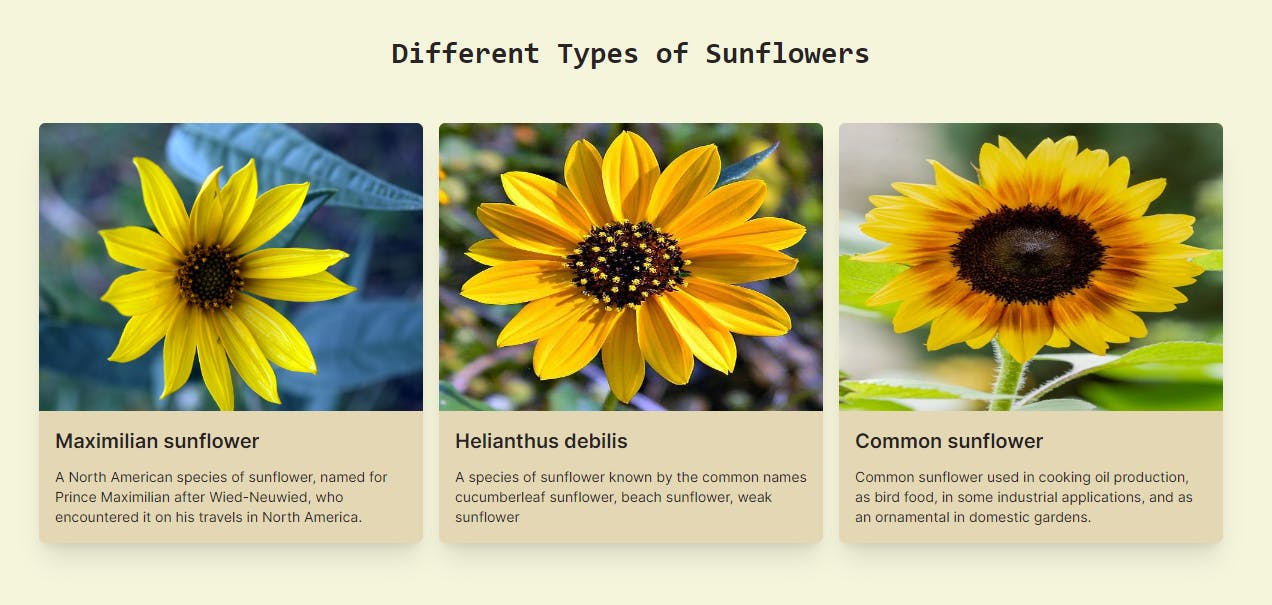
This is what our final cards will look like:

🌻Conclusion
While Tailwind CSS offers incredible flexibility and power, it can still be time-consuming to create complex UI components from scratch. This is where DaisyUI comes into play. DaisyUI is a game-changer for Tailwind CSS users, offering a wide range of pre-designed UI components and utilities.
